前言
今天我们要用Python做Web开发,做一个简单的【表白墙】网站。众所周知表白墙的功能普遍更多的是发布找人,失物招领,还是一个大家可以跟自己喜欢的人公开表白的平台
Tornado框架简单介绍
在Python当中,WEB开发框架主要有三个,而今天主要是用到Tornado框架(虽然这个框架是没什么人用的轻量级框架)
安装Tornado框架模块代码
pip install tornado
- Django
- Flask
- Tornado
对于本篇文章有疑问的同学可以加【资料白嫖、解答交流群:910981974】
Tornado框架优势
- 微框架,高性能
- 异步支持
Tornado框架缺点
- 轮子少,不像Django等框架大量的插件支持
- 缺少最佳实战,公司使用不多,学习资料少
Tornado框架使用场景
- 构建微服务
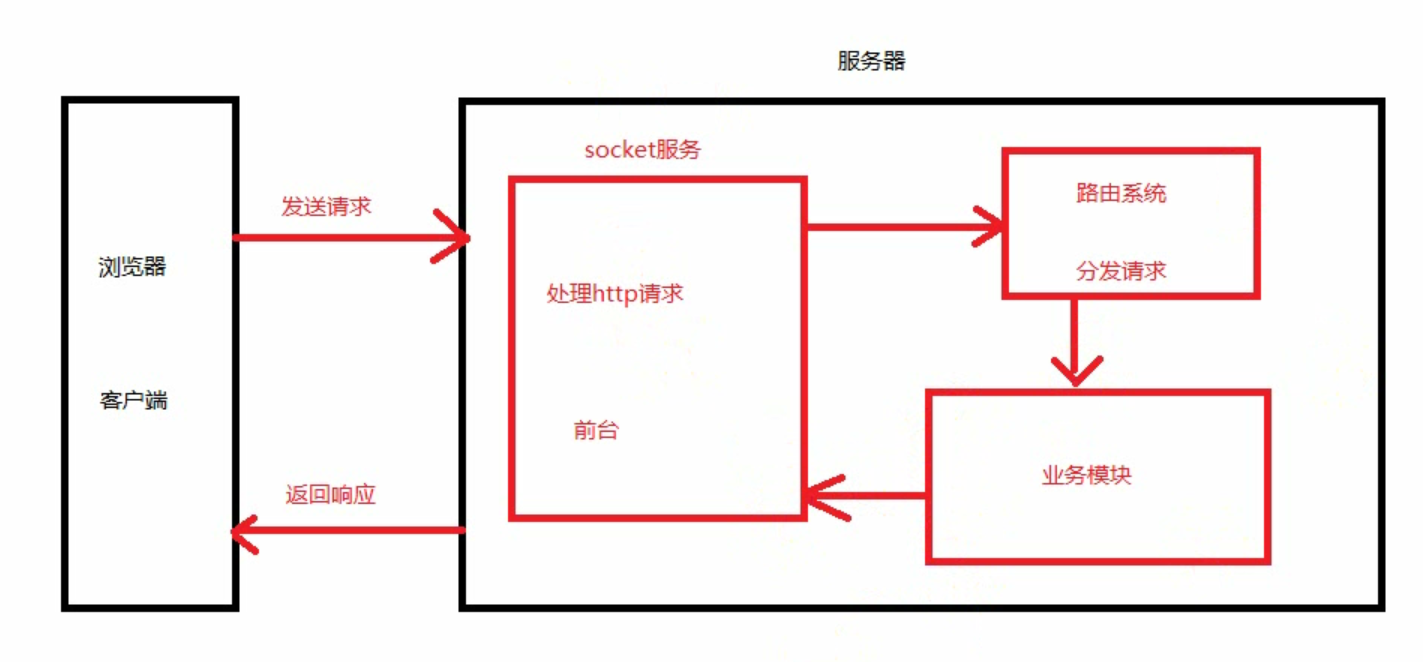
框架的组成

开始先试下Tornado
先导入本次要用的模块
import time from tornado import web, ioloop, httpserver
视图
class MainPageHandler(web.RequestHandler): def get(self, *args, **kwargs): # 对应get请求 self.wrilt('hello tornado')
设置路由
app = web.Application( [ (r"/", MainPageHandler), ] )
“/”代表着访问首页,比如本地的域名是127.0.0.1:8000/,代表访问这个网址,就会访问到首页
设置前端socket,调用
if __name__ == "__main__": # 前端socket http_server = httpserver.HTTPServer(app) http_server.listen(8000) ioloop.IOLoop.current().start()
运行程序,先试试水
Tornado启动时,不会像Django、Flask那样会提示你已经启动了

设置主页,调用前端文件模板
# 首页 class MainPageHandler(web.RequestHandler): def get(self, *args, **kwargs): self.render('index.html', name='表白墙', messages=MESSAGES)
这次的前端文件直接调用了,这个网站的素材还是很多的
网站:https://www.17sucai.com/

设置
settings = { 'template_path': 'templates', # 设置模板文件路径 'static_path': 'statics' # 静态文件路径 }
表白墙视图
class WishHandler(web.RequestHandler): def get(self, *args, **kwargs): # 对应get请求 self.render('wish.html',name='表白墙') def post(self, *args, **kwargs): # 获取前端传递数据 content = self.get_argument('content', default=None) name = self.get_argument('name', default='匿名') if content: # 添加数据 MESSAGES.append({ 'name': name, 'content': content, 'id': len(MESSAGES) + 1, 'num': len(MESSAGES) + 1, 'time': time.strftime('%Y-%m-%d %H:%M:%S') }) # 跳转 self.redirect('/') else: self.write('内容不能为空')
留言
# 留言保存在全局变量中 MESSAGES = [ {'id': 1, 'name': '学员', 'time': '2022-02-10 21:16:00', 'content': '真帅', 'num': 1} ]
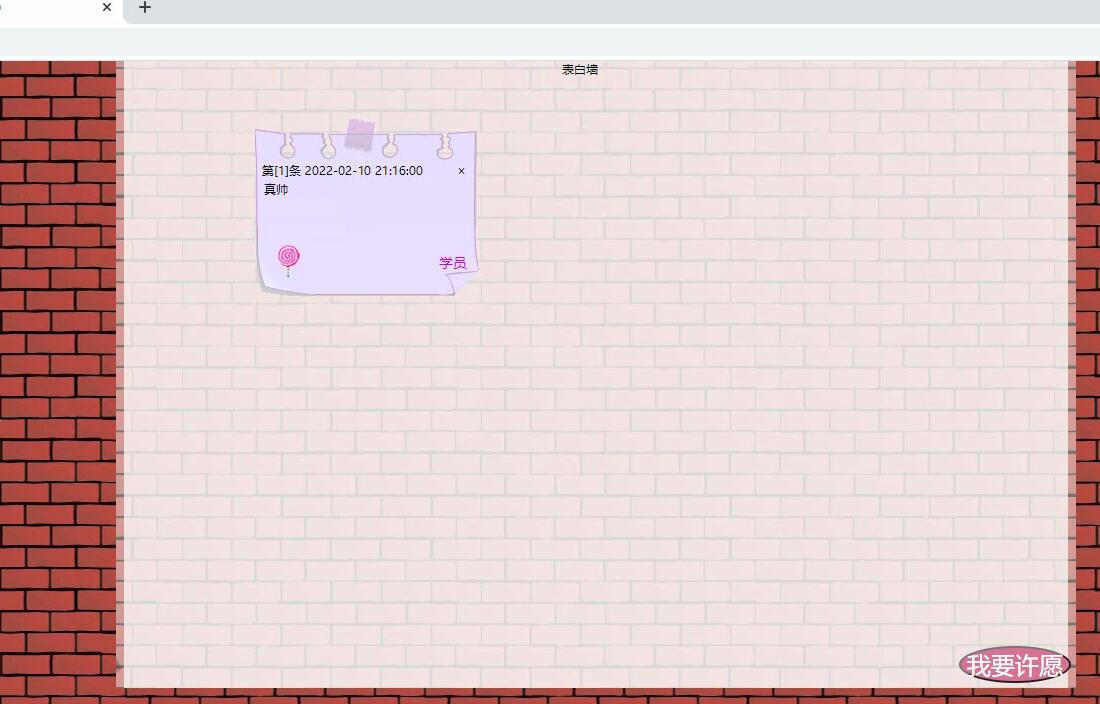
运行代码,查看最后效果

声明:本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











