我们先看下官方说明
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/ 。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/ ,则设置 publicPath 为 /my-app/。
这个值也可以被设置为空字符串 (”) 或是相对路径 (‘./’),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径,也可以用在类似 Cordova hybrid 应用的文件系统中。
[https://cli.vuejs.org/zh/config/#publicpath]
案例
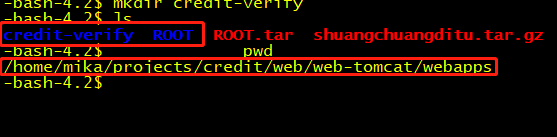
图片中的第二个红框,webapps是域名所在的根目录,部署credit–verify是子目录,所以必须修改publicPath

代码
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? './'
: '/'
}
声明:本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











