什么时候精灵图呢?
通常在渲染页面的时候,需要服务器向我们发送数据,但有的时候一个页面需要多张图时,服务器就会处于连续发图的工作状态,但如果我们把需要的图都放在一张图上,这样可以大大的减少服务的工作负担,打个比喻。服务器发一张图是,工作流程是:找到图片——读取图片——发送图片,如果是发送5个图片时,那么服务器就需要重复执行五遍这个操作,但是每次服务器在执行IO操作时,都会占用服务器的内存和处理器性能,而如果是只发送一张图片的话,尽管图片会大,但是她只占用一次内存和处理器性能,更多的占用网络资源,但一张图能有多大呢?
同时在渲染时,也不用等那五个图片都发送过来,又要执行五次接受——读取——渲染的工作的,这对前端渲染页面时也是有好处的,提高了页面加载速度(总结:减轻服务器工作负担,减少服务器发送次数,提高页面加载速度)
怎么使用?
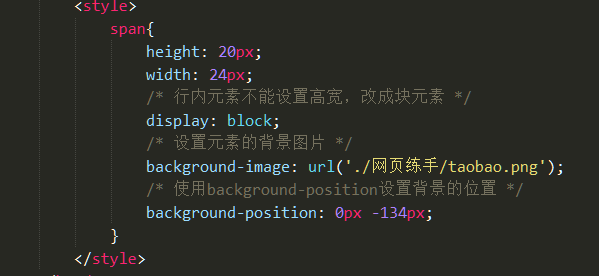
首先我们需要一个行内标签(span等,注意行内标签的高宽是不起作用的)来存放图片,注意这个容器的大小要和我们需要的小图尺寸是一样的。
将精灵图设置为背景图片(如果是img,整个都会露出来),
测量小图在大图中的位置,使用background-position:x,y背景属性来实现位置的移动,分别取负数设置给盒子的background-position:x y。x是水平位置,y是垂直位置。


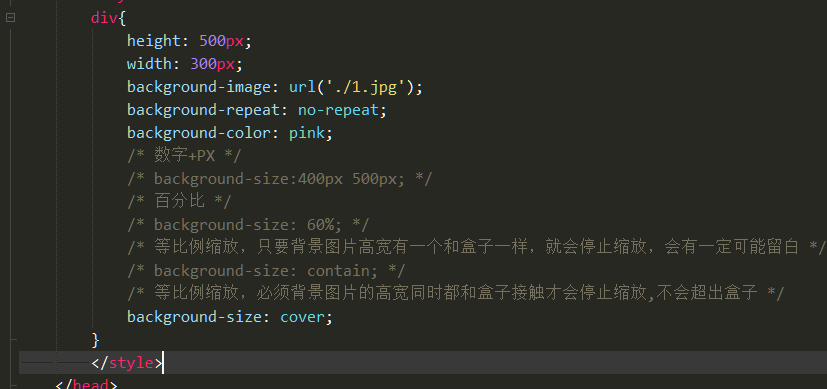
设置背景图片大小(background-size),这个应该放在背景那里展示,以后移动
通常在开发中背景图片的大小并不是和盒子一米一样大,这时需要开发人员进行手动设置。
属性名:background-size
属性值:水平、垂直

文字阴影(text-shadow)
给文字添加阴影
属性名:text-shadow

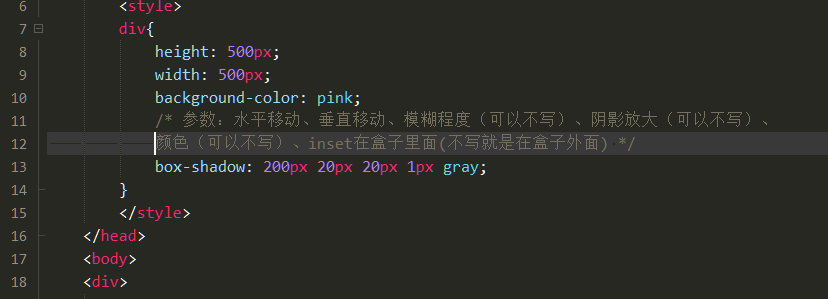
盒子阴影(box-shadow)
给盒子添加阴影
属性名:box-shadow
属性值:



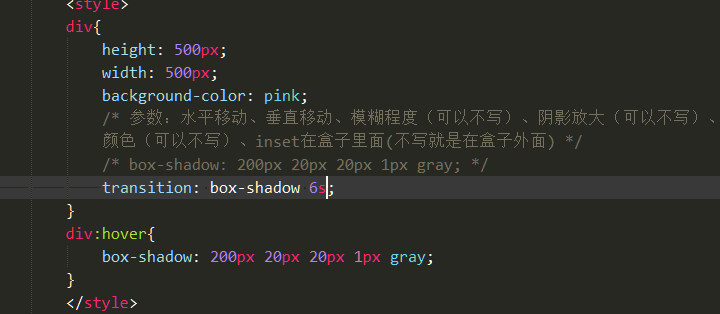
过渡(transition)
可以让过渡效果变慢,比如旋转,位移等等,需要在使用的标签上设置这个属性,如果是需要这个标签的某个属性变化的时候,就给属性设置参数,然后再加整个过程的时候。
属性名:transition